Como Realizar o Refresh de Uma Página apenas com HTML
Conheça uma forma simples de fazer o refresh de uma página com apenas uma linha de código HTML.

Lógica
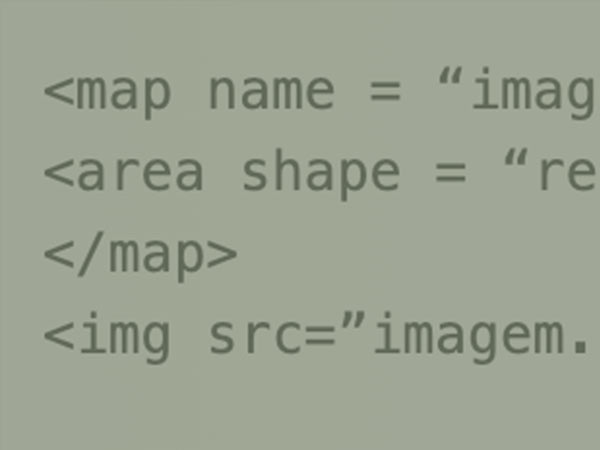
Uma forma simples de realizar a atualização de uma página HTML, sem usar Javascript, é usando o tag com a propriedade http-equiv com valor "refresh" e o tempo em segundos para definindo o tempo que você deseja atualizar a página.
Código Expresso
<meta http-equiv="refresh" content="30">
1
HTML5: A linguagem de marcação que revolucionou a web
HTML5 é a linguagem de marcação que amplia de forma surpreendente as funcionalidades da HTML, alterando de maneira significativa como você desenvolve para a web. Trata-se da mais extensa especificação para a HTML focada em criar funcionalidades para desenvolvimento não só de sites, mas também de aplicações de internet rica (RIA). Maujor aborda as funcionalidades da HTML5, de forma clara, em linguagem didática, mostrando vários exemplos práticos em funcionamento no site do livro (livrohtml5.com.br). A utilização de marcação HTML5 possibilita ao autor web alcançar os seguintes objetivos: •Criar um código totalmente semântico empregando os novos elementos da linguagem ou mesmo os elementos já existentes que tiveram sua semântica redefinida. •Usar os novos atributos da linguagem para criar elementos gráficos ricos no desenvolvimento de aplicações web. •Inserir mídia, tais como áudio e vídeo e a funcionalidade canvas de uma forma nativa, sem dependência de plugins de terceiros ou extensões proprietárias. •Desenvolver formulários altamente interativos com validação no lado do cliente com uso de atributos criados especialmente para essas finalidades. •Usar as API Geolocation, Web Storage, Web Messaging, Web Sockets e Web Workers. •Usar mecanismos, como Microdados e, ARIA para incrementar a acessibilidade.